온라인 강의/웹사이트 레이아웃에 영향을 미치는 요소
쇼핑몰 상단 영역 만들기
onebeans
2023. 4. 15. 15:34
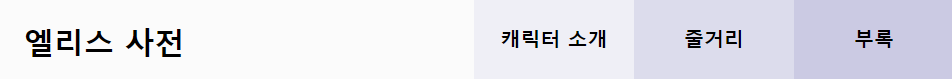
상단 영역에서 왼쪽에는 로고 버튼이, 오른쪽에는 세 개의 메뉴 버튼이 있습니다. 이때 각각의 메뉴 버튼 배경색이 전부 다릅니다. 두 영역은 가운데를 기준으로 정확히 반으로 나누어져 있습니다.
실습 해설 영상을 차근차근 따라해 보며 쇼핑몰 상단 영역을 완성해 봅시다!
- index.css 파일을 열어 아래 속성값을 작성합니다.
- 모든 영역에서 margin, padding을 0으로 설정하고, .container에서 기본 바 넓이를 설정해줍니다.
- <ol>, <ul>의 불렛 설정과 <a>의 텍스트 설정을 적용합니다.
- 상단 영역 전체 #intro의 넓이와 높이를 설정해줍니다.
- 상단 영역 전체 #intro의 넓이와 높이를 설정해줍니다.
- 오른쪽 메뉴 영역 #intro nav에 대한 css 속성을 작성합니다.
- #intro nav ul li의 각 클래스에 대한 배경색을 설정해줍니다.
- 마지막으로 오른쪽 영역 메뉴탭의 폰트 크기와 굵기를 설정합니다.
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>쇼핑몰 상단 만들기</title>
<link rel="stylesheet" href="index.css">
<style>
</style>
</head>
<body>
<div class="container">
<header id="intro">
<h1>
</h1>
<nav>
<ul>
<li class="one"><a href="#">캐릭터 소개</a></li>
<li class="two"><a href="#">줄거리</a></li>
<li class="three"><a href="#">부록</a></li>
</ul>
</nav>
</header>
</div>
</body>
</html>
index.css
*{margin: 0; padding:0;}
.container{width:960px;}
ol, ul {list-style:none;}
a{text-decoration:none; color: #000;}
#intro{width:100%; height:80px;}
#intro h1{float:left; width:50%; height:80px; background-color:#fbfbfb;}
#intro h1 a{display:block; padding:22px 0 0 30px; font-size: 30px;}
#intro nav{float:right; width:50%; height:80px; background-color:pink;}
#intro ul li {width:33.3333%; height:80px; float: left; text-align: center; line-height:80px}
#intro nav ul li.one{background-color: #efeff6;}
#intro nav ul li.two{background-color: #dcdcec;}
#intro nav ul li.three{background-color: #cbcae3;}
#intro nav ul li a{font-size:20px;font-weight:bold;}
결과화면